react, vue 같은 SPA 서비스도 애드센스 통과가 가능할까? 결론은 가능하다.
* 원글 : https://qiita.com/boneskeleton/items/ea86d129fe9231f0b8d9
"SPA는 SEO의 관점에서 불리하다.", "광고를 올리도록 애드센스가 심사 통과시켜 주지 않는다."라는 이야기도 있고 한편으로는 "구글 검색봇은 자바스크립트를 읽을 수 있기 때문에 SPA에서도 괜찮다."라는 이야기도 있다.
사실은 어떨까? 2022년 2월 시점으로 SPA 웹앱 애드센스를 통과했다.
1. 검색엔진 반영
SPA 웹앱은 검색 엔진에 제대로 인덱스 되는 것인가?
1) Google
옛날에는 크롤러가 자바스크립트를 지원하지 않았기 때문에 SPA는 색인에 등록되지 않았다고 알려져 왔다.
그러나 현재(2022년 2월 시점)에서는 SPA에서도 문제 없이 색인 생성된다.
다만 크롤링의 빈도가 조금 느린 것 같은 생각이 든다.
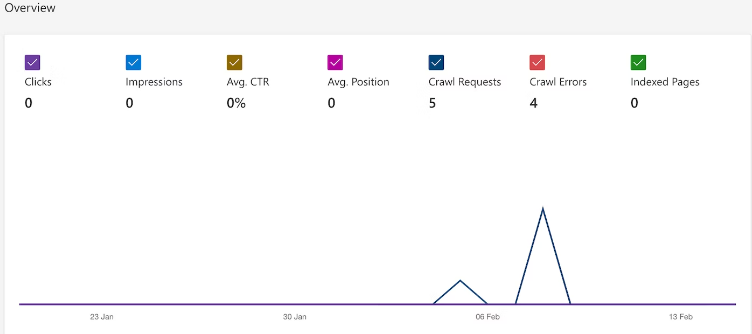
대략 130페이지 정도를 한 번에 Sitemap 등록했는데, 아래의 Google Search Console에서 알 수 있듯이 며칠로 나누어 색인되어 있다.
옛날에 작성한 WordPress의 사이트는 한 번에 색인 등록되었지만, 이번은 왜 이렇게 등록되는지 신경이 쓰인다.

또한 Google Search Console에서 크롤러가 실제로 인식하는 HTML 코드를 얻을 수 있었다.
아래와 같이 렌더링 후 HTML 코드를 읽는 것을 볼 수 있다.
<div class="mx-2 mb-2 d-flex align-center">
<span class="v-chip v-chip--label v-chip--outlined theme--light v-size--small brown brown--text">
<span class="v-chip__content"> ウィスキー </span></span>
<a href="/beverage/4Km9oh4e" aria-current="page" class="indigo--text text-body-2 text-md-h6 font-weight-bold ml-2 router-link-exact-active router-link-active" style="cursor: pointer; text-decoration: none;">
보충: 메타태그
검색엔진에 인덱스되는데 중요한 것이 메타태그이다. SPA는 Vue Router를 사용하여 페이지 이동을 하지만, 실제로 로드된 HTML 파일은 index.html 뿐이며 해당 파일에 나열된 메타태그가 각 페이지에서 공통적으로 사용된다.
이번 웹 앱에서는 Vue Router로 페이지 전이될 때마다 JavaScript로 title이나 description를 변경하도록 하고 있다. 합리적인 방법이지만 Google 크롤러는 확실하게 변경된 후 제목과 설명을 기반으로 색인을 생성한다.
document.title = '○○○○○○○○';
document.querySelector("meta[name='description']").setAttribute("content", '○○○○○○○○○○');
2) Bing
검색 엔진은 구글만 의식하고 있으면 좋지 않아? 라고 생각하지만, 일단, Bing에서의 SPA 등록 상황도 확인했다.
불행히도 Bing에서는 SPA가 인덱싱 되지 않는 것 같다. Webmaster Tool을 살펴보면 한 페이지도 인덱싱 되지 않고 오류가 발생했음을 알 수 있다. 국내 최대 점유율의 Google이 대응하고 있기 때문에 괜찮지만, Bing도 대응한다면 SSR로 할 수밖에 없을 것 같다.

2. Google 애드센스에 등록 신청 정보
웹 앱을 개발하는 사람들 중 일부는 애드센스 광고를 게재하여 광고 수익을 얻으려는 사람들도 있다고 생각한다.
아직 시작한지 얼마 안 되어 액세스도 거의 없는 상태였지만 과감하게 애드센스에 신청해보았다.
2주 후, 특별한 문제없이 애드센스 심사에 통과했다.
심사에 다니기 위해서는 SPA 운용이 아니라 확실함과 콘텐츠를 만들어내는 것, 애드센스의 정책에 따른 사이트 만들기를 하는 것이 중요하다고 생각한다.
3. SPA도 버린 것은 아니지만 SSR에 넘어선 적은 없다
의외로 SPA에서도 할 수 있을까!라고 주장하고 싶은 것이 이 글의 취지이지만, SSR에 넘어선 적은 없다고 생각한다.
SPA는 처음에 연결할 때 코드를 읽어야 하기 때문에 성능이 어려워진다.
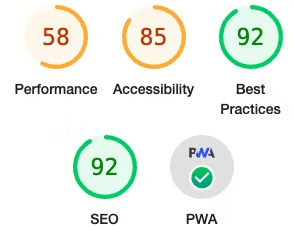
실제로 내 웹앱의 퍼포먼스를 lighthouse에서 측정하면 퍼포먼스의 스코어는 58 밖에 되지 않는다.
이것은 SEO의 관점에서는 역시 핸디캡을 지고 있다고 생각한다.

'development' 카테고리의 다른 글
| 크롬 캐시 끄기(비활성화) (0) | 2022.10.03 |
|---|---|
| 리액트에 구글 애드센스 다는 방법 (0) | 2022.09.26 |
| 자바스크립트 localStorage Expiry(만료시간) 설정 (0) | 2022.09.23 |
| 자바스크립트 async, non-sync 함수 여부 검사 (0) | 2022.09.22 |
| 자바스크립트 call, apply, bind 정리 (0) | 2022.09.20 |