원문 : https://www.robinwieruch.de/web-development-trends/
1. (메타) 프레임워크
SPA(단일 페이지 애플리케이션) 및 해당 프레임워크(예: React.js, Vue.js, Svelte.js)는 다소 과대광고 주기를 거쳤으며 지금까지 몇 년 동안 사용되었다. 그러나 이러한 솔루션 위에 메타 프레임워크가 부상하면서 응용 프로그램이 클라이언트 측(CSR)에서 서버 측 렌더링(SSR)으로 이동하는 명확한 추세를 볼 수 있다.

Next.js라는 가장 인기 있는 메타 프레임워크는 리액트 위에 있다. 핵심 React 개발자인 Andrew Clark은 2022년이 "진짜 React 18 릴리스"라고 말했다. 리액트 팀이 라이브러리의 하위 레벨에서 기본 구성 요소로 제공하는 모든 배터리(예: 서스펜스, 스트리밍 SSR)가 함께 제공되기 때문입니다. Vercel과 리액트 코어 팀이 긴밀하게 협력하여 훌륭한 개발자 경험을 제공하고 있다.
많은 개발자가 Next.js와 리액트 사이의 긴밀한 관계를 우려하는 입장으로 주시하고 있지만 Remix와 같은 리액트의 대안이 있다. Remix는 리액트를 메타 프레임워크로 전환하는 데 다른 접근 방식을 취하지만(예: 웹 표준을 일급 시민으로 사용) 경쟁으로 인해 두 프레임워크 간에 수렴하는 기능(예: 중첩 라우팅)도 있다.
Next.js는 이미 최신 SSR 공간에서 확고한 경쟁자이며 많은 프런트엔드 개발자를 자연스럽게 풀 스택 개발자로 전환시켰지만 다른 프레임워크도 관심 목록에 있어야 한다. 최근 1.0 릴리스의 SvelteKit 및 SolidStart에서 지원하며 리액트에 비해 DX가 개선되었다.
2. 애플리케이션 및 렌더링 패턴
지난 10년(2010~2020년)은 CSR SPA이 지배적이었다. Knockout.js 및 Ember.js에서 Angular.js, React.js 및 Vue.js에 이르기까지 지난 몇 년 동안 메타 프레임워크를 사용한 서버 측 렌더링(SSR)에 대한 관심이 증가했다. 외부에서 볼 때 주기가 다시 닫히는 것처럼 보인다. 우리는 오래전부터(2005-2010) 다중 페이지 애플리케이션(MPA)에서 JavaScript(예: jQuery, MooTools, Dojo.js)가 뿌려진 SSR을 사용해 왔기 때문이다. 그러나 예전에는 Java(예: JSP) 또는 나중에 Ruby on Rails가 SSR에 사용되었지만 이번에는 JavaScript에 의존하기 때문에 다르다. 몇 년 동안 Next.js는 이러한 추세의 원동력이었지만 SvelteKit과 같은 다른 메타 프레임워크가 따라잡고 있다.
SSR은 정적 사이트 생성(SSG)과 완벽한 성능을 위해 한동안 경쟁해 왔다(Next.js와 Gatsby.js 참조). 두 패턴 모두 완전히 다른 용도로 사용된다. 후자의 패턴은 정적 콘텐츠(예: 블로그와 같은 웹사이트)에 사용되는 반면 전자는 동적 콘텐츠(예: 웹 애플리케이션)에 사용된다. SEO가 관련이 있다면 SSR과 SSG 모두 의미가 있다. 그러나 매우 동적인 콘텐츠 또는 인증이 포함된 사용자 중심 콘텐츠의 요구 사항으로 인해 개발자는 SSG(배포 전에 한 번 빌드하므로 정적)를 선택할 수 없으며 SSR 또는 SCR 중에서 결정해야 한다.

CSR, SSR, SSG는 렌더링 기술의 최신 트렌드는 아니다. SSR과 SSG는 몇 년 전에 성능 최적화에 대한 추세를 시작했지만 ISR(Incremental Static Regeneration) 및 스트리밍 SSR과 같은 보다 미묘한 렌더링 기술이 살아났다. 전자는 전체 웹사이트를 재구축하는 대신 페이지별로 정적으로 웹사이트를 재구축할 수 있기 때문에 SSG를 발전시킨다(예: 60초마다 페이지 X 재구축). 또한 On-Demand Revalidation이라고도 하는 On-Demand ISR을 사용하여 애플리케이션 노출 API(예: CMS 데이터 업데이트 시)를 통해 재구축을 트리거할 수 있다.
반면 스트리밍 SSR은 서버 측 렌더링의 단일 스레드 병목 현상을 최적화한다. 일반적인 SSR은 데이터가 렌더링된 콘텐츠를 클라이언트로 한 번에 보낼 때까지 서버에서 기다려야 하지만 스트리밍 SSR을 사용하면 개발자가 서버에서 클라이언트로 점진적으로 병렬로 보낼 수 있는 청크로 응용 프로그램을 나눌 수 있다.
지난 몇 년 동안 SPA/MPA에서 SSG 및 SSR의 렌더링 패턴은 매우 간단했다. 그러나 요즘에는 더 미묘한 버전이 유행하고 있다. 그러나 ISR 및 SSR 스트리밍은 더 관련성이 높아질 뿐만 아니라 클라이언트의 구성 요소 중 일부만 수화할 수 있는 부분 수화(예: React Server 구성 요소), 수화 순서를 보다 세밀하게 제어할 수 있는 점진적 수화, Island MPA의 격리된 애플리케이션 또는 구성 요소에 대한 아키텍처(예: Astro)와 수화 대신 재개 가능성을 사용하는(예: Qwik) 요즘에는 유효한 접근 방식이 되고 있다.
3. 서버리스 (serverless)
SSR 및 SSG와 같은 렌더링 기술은 브라우저에서 원활한 사용자 경험을 제공한다는 목표와 함께 성능에 의해 구동되기 때문에 에지에서 서버리스 추세와 높은 상관관계가 있다. 본질적으로 사용자에게 더 빠른 웹사이트와 웹 애플리케이션을 제공하려는 욕구는 에지에서 서버리스에 대한 관심을 불러일으켰다.
서버리스 기능, 서버리스 컴퓨팅(예: AWS Lambda) 또는 클라우드 기능(예: Google/Firebase Cloud Functions)으로도 알려진 서버리스는 몇 년 동안 클라우드 컴퓨팅의 큰 추세였다. 서버리스는 여전히 실행 중인(원격) 서버가 있음을 의미하지만 개발자는 서버 및 관련 작업(예: 주문형 인프라 확장)을 관리할 필요가 없다. 대신 클라우드 공급자가 관리하는 서버리스 기능으로 단일 기능을 배포해야 한다.
서버리스 기능은 애플리케이션 서버를 하나(또는 몇 개)의 데이터 센터에 배포하는 대신 전 세계에 수십 개가 있을 수 있기 때문에 또 다른 이점을 제공한다. 따라서 완벽한 세상에서 서버리스 기능은 가능한 한 사용자와 가까운 곳에서 실행된다. 클라이언트-서버 왕복 시간이 가장 짧아져 사용자 경험이 향상되기 때문이다. 서버리스 기능을 사용자와 최대한 가깝게 배포하는 것이 에지 컴퓨팅 및 에지 기능이라는 용어를 만들었다.
많은 클라우드 공급자(예: Cloudflare Workers가 포함된 Cloudflare, Edge Network가 포함된 Vercel, Deno Deploy가 포함된 Deno)는 모든 사람이 최종 사용자를 위한 최상의 TTI(Time to Interactive) 경험을 위해 최적화하는 이 공간에서 경쟁하고 있다. 에지 기능은 SSG/SSR 콘텐츠를 더 빠르게 제공할 뿐만 아니라(최종 사용자에게 연결되는 길이가 더 짧기 때문에) 결과를 사용자에게 더 가깝게 캐시 할 수도 있다.
그러나 성능이 중요할 뿐만 아니라 주요 동인이지만 비용 절감과 같은 다른 이점도 에지에서 컴퓨팅과 함께 제공된다. 예를 들어 클라이언트와 서버(여기서는 에지 기능) 간에 전송되는 모든 데이터가 주 데이터 센터에서 계산될 필요는 없는 경우가 많다. IoT에는 무의미한 데이터(예: 프레임당 변경 사항이 없는 비디오 녹화)가 메인 데이터 센터로 전송되어 에지에서 간단히 필터링할 수 있다. 결국 Edge 기능은 시작에 불과하다.
4. 데이터베이스 르네상스
서버리스(엣지)의 출현으로 데이터베이스도 르네상스를 경험한다. 서버리스 기능을 사용하면 개발자는 너무 많은 데이터베이스 연결을 여는 문제에 빠르게 직면했다. 하나의 연결을 열어 두는 서버가 하나가 아니라 데이터베이스에 대한 1:1 연결을 사용하는 많은 서버리스 기능이 있기 때문이다. 연결 풀링은 이 문제에 대한 해결책이었지만 스스로 처리하거나 타사 서비스에서 처리해야 한다.
서버리스 데이터베이스 공간에서 인기 있는 경쟁자는 PlanetScale (MySql), Neon (PostgreSQL) 및 Xata (PostgreSQL)이며, 이들은 데이터베이스 분기, 스키마 diffing 및 강력한 검색/분석/통찰과 같은 많은 기능을 제공한다. 전 세계 서버리스의 경우 에지 캐싱 또는 분산 읽기 전용 데이터베이스를 제공하여 대기 시간을 최소화하기 위해 데이터를 사용자에게 더 가깝게 이동한다.
타사 서비스가 데이터베이스뿐만 아니라 애플리케이션도 배포해야 하는 경우 Fly.io 는 모든 것을 하나의 플랫폼으로 패키징 한다. 많은 움직임이 일어나는 데이터베이스를 넘어서는 것이다. Heroku 후속 제품으로 알려진 Railway는 PaaS(Platform as a Service)를 위한 모든 것을 제공하여 기술 스택을 배포합니다. BaaS(Backends as a Service)를 향해 서비스 체인을 한 단계 위로 이동하려는 경우 애플리케이션/데이터베이스 호스팅, 인증 및 에지 기능과 함께 제공되는 Supabase를 통해 Firebase 대신 오픈 소스를 얻을 수 있다.
5. 자바스크립트 런타임
자바스크립트 런타임은 Ryan Dahl 이 2009년 컨퍼런스에서 Node.js를 발표했을 때 시작되었다. 브라우저에서 자바스크립트를 분리하고 서버에서 사용할 수 있도록 하는 실험으로 시작된 것은 지난 10년 동안 자바스크립트의 성공 스토리를 위한 가장 큰 원동력 중 하나가 되었다. 기본적으로 Ryan Dahl은 브라우저 자체 없이 Node.js용 V8(크롬에서 구현)이라는 자바스크립트 엔진을 사용했다. 따라서 크롬 브라우저와 Node.js는 모두 동일한 자바스크립트 엔진을 사용하지만 자체 자바스크립트 런타임(예: 브라우저 API와 노드 API)을 사용하여 상호 작용한다.
10년 후 Ryan Dahl 은 개발자에게 브라우저 API, 타입스크립트 및 기본 라이브러리와 유사한 더 안전하고 빠른 환경을 제공하겠다는 약속과 함께 Deno를 Node의 후계자로 발표했다. V8에서도 실행되는 Deno는 요즘 많은 자바스크립트 런타임 중 하나일 뿐이다.
에지 기능의 경쟁 영역에서 많은 클라우드 공급자는 자체 인프라(예: Cloudflare)에 최적화되는 자체 자바스크립트 런타임(예: Cloudflare Workers)을 구현한다. 이로써 Deno의 비즈니스 모델은 Deno Deploy와 Deno Fresh라는 에지 렌더링 SSR 프레임워크(개념 증명으로 시작)에서 적시에 클라우드 공급자가 되고 있다. Bun(자바스크립트 코어 엔진에서 실행되고 Zig에서 악명 높게 구현됨)과 같은 클라우드 공급자 독립 솔루션은 최근 가장 빠른 자바스크립트 런타임을 위한 경쟁에서 또 다른 인기를 얻었다.
날카로운 마음은 다른 런타임으로 인해 자바스크립트 환경에서 많은 조각화를 볼 것이다. 문제가 발생하면 수년 동안 브라우저에서 조각난 자바스크립트 지원이 있었던 것과 동일한 상황에 처하게 될 것이다. 그러나 이번에는 다른 클라우드 공급자에 배포될 때 모든 자바스크립트가 런타임에서 동일하게 지원되지 않을 수 있는 서버에서 발생한다. 따라서 모든 이해 관계자(예: Deno, Vercel, Cloudflare)는 WinterCG에 합류하여 자바스크립트 런타임 간의 API 상호 운용성에 대해 협력했다.
6. Monorepos
과거에 단일 리포지토리는 주로 하나의 프로젝트가 하나의 버전 제어 리포지토리에 더 작은 프로젝트를 포함하는 대규모 애플리케이션에 사용되었다. 이러한 소규모 프로젝트는 각각 개별 애플리케이션(예: SPA, MPA)에서 재사용 가능한 패키지(예: 기능, 구성 요소, 서비스)에 이르기까지 무엇이든 될 수 있다. 프로젝트 결합 관행은 공유 코드베이스라고 불렸던 2000년 초로 거슬러 올라간다.
그러나 오늘날 모노레포는 대규모 애플리케이션에만 국한되는 것이 아니라 확실히 혜택을 받을 수 있는 소규모 회사 및 오픈 소스 프로젝트에도 적용된다. 예를 들어 회사는 공유 UI 구성 요소, 공유 디자인 시스템(예: 재사용 가능한 협력 디자인) 및 해당 도메인에 일반적으로 사용되는 유틸리티 기능에 이르기까지 다양한 패키지를 단일 리포지토리에 보유할 수 있다.
이러한 패키지는 다양한 애플리케이션에서 가져올 수 있다. 이러한 모든 공유 패키지를 사용하는 실제 애플리케이션(예: 클라이언트 측 렌더링이 있는 app.mywebsite.com), 홈/제품/랜딩 페이지(예: 서버 측 렌더링이 있는 mywebsite.com) 또는 정적 사이트 생성) SEO를 염두에 두고 공유 디자인 시스템 패키지와 공유 UI 구성 요소 및 공유 디자인 시스템 패키지를 사용하는 기술 문서 페이지(예: docs.mywebsite.com)만 사용한다.

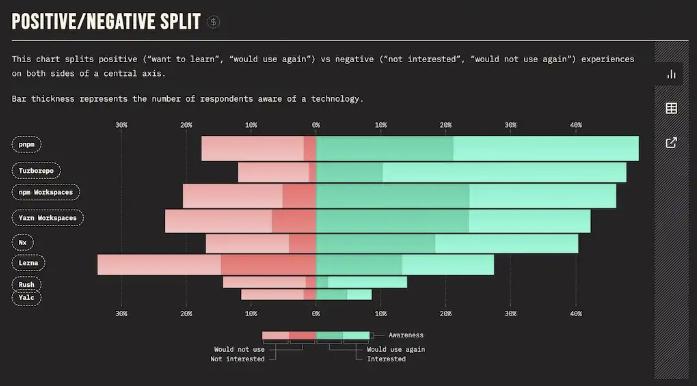
Turborepo(Vercel에서 인수)는 자바스크립트와 타입스크립트에서 모노레포 광고를 다시 불러왔다. Turborepo를 사용하면 팀이 단일 리포지토리 내에서 모든 애플리케이션 및 패키지에 대한 빌드 파이프라인을 만들 수 있다. 시선을 사로잡는 요소: 로컬 시스템의 파이프라인 또는 팀 전체의 클라우드에서 빌드 캐싱. npm/yarn/pnpm 작업 공간(종속성 관리) 및 변경 집합 (버전 관리)과 같은 다른 중요한 단일 저장소 도구와 쌍을 이루는 Turborepo는 이 도구 체인을 올해 주목해야 할 공간으로 만든다.
Turborepo의 경쟁업체는 Nx , Rush 및 Lerna이다. (한동안 유지 관리되지 않다가 Nx의 회사인 Nrwl에 인수됨)
7. UTILITY-FIRST CSS
Utility-First CSS를 좋아하는 개발자도 있고 싫어하는 개발자도 있다. Tailwind CSS는 Utility-First CSS CSS의 포스터 자식이다. 한쪽 개발자는 UI 코드에 장황하게 표시되는 것을 싫어하지만 다른 쪽 개발자는 훌륭한 DX 때문에 좋아한다. 개발자는 프로젝트에서 한 번 구성하고 미리 정의된 CSS를 HTML에서 바로 사용한다.
그러나 Utility-First CSS에 대한 이러한 사랑과 증오의 분열은 최근 서버 측 렌더링(SSR)의 부상으로 끝날 수 있다. 몇 년 동안 Styled Components(SC) 및 Emotion과 같은 CSS-in-JS 솔루션은 최신 구성 요소 기반 웹 애플리케이션의 스타일을 지정하는 데 있어 지배적인 힘이었다. 그러나 SSR 세계에서의 성능이 주요 목표 중 하나인 경우 CSS-in-JS는 부정적인 영향을 미친다. 번들 크기 증가(SC는 12.7kB, Emotion은 7.9kB), 더 중요한 것은 이전 CSS 직렬화로 인한 런타임 오버헤드이다. DOM에 삽입합다.
따라서 우리는 사전 정의된 UI 구성 요소(예: DaisyUI )와 쌍을 이루는 Utility-First CSS(예: Tailwind CSS, UnoCSS ), CSS Modules와 같이 동등하게 인기 있는 다른 대안 또는 제로 런타임이라고 하는 약자와 같은 SSR 친화적인 솔루션으로 개발자가 마이그레이션 하는 것을 볼 수 있다. /compile-time CSS-in-JS (예: Vanilla -extract , linaria , astroturf , compile ).
8. 타입스크립트를 사용한 End-To-End 유형 안전성
자바스크립트에서 타입스크립트로의 진화는 멈출 수 없다. 이 대규모 웹 개발 마이그레이션에서 전체 스택 애플리케이션에 대한 E2E 유형 안전은 확실히 중요한 추세다. type User이 개념의 구현은 유형이 지정된 엔터티(예: , type BlogPost)를 서버에서 클라이언트 애플리케이션으로 연결하는 데 필요한 통신 계층(API)과 관련이 있다.
클라이언트-서버 통신을 위한 웹 개발의 일반적인 방법은 REST 및 GraphQL이다. 둘 다 REST용 OpenAPI 및 GraphQL용 GraphQL 코드 생성기와 함께 사용하여 프런트엔드 애플리케이션을 위한 형식화된 스키마 파일을 생성할 수 있다.
그러나 REST/GraphQL 대체품으로 사용할 수 있는 tRPC가 API에 대한 새롭게 떠오르고 있다. 프론트엔드와 백엔드가 코드를 공유하는 타입스크립트 단일 리포지토리에서 작업하는 경우 tRPC를 사용하면 유형이 지정된 스키마의 중간 생성 없이 백엔드에서 프런트엔드 애플리케이션으로 모든 유형을 내보낼 수 있다. 결과적으로 프론트엔드는 실제 클라이언트-서버 통신을 활성화하기 위해 후드 아래에서 HTTP로 연결된 유형이 지정된 함수를 사용하여 백엔드의 API를 호출할 수 있다. 전반적인 추세는 확실히 애플리케이션의 가장자리에서 유형 안전성을 제공하는 tRPC, Zod , Prisma 및 TanStack Router와 같은 전체 스택 애플리케이션에 이러한 유형 안전 솔루션을 더 많이 사용하는 방향으로 이동하고 있다.
9. 빌드 도구
React-land에서 CRA( create-react-app)는 몇 년 동안 풍경을 지배했다. 초보자가 더 이상 React 설정으로 사용자 지정 Webpack을 구성할 필요 없이 바로 사용할 수 있는 React 스타터 프로젝트를 제공받았기 때문에 당시에는 약간의 혁명이었습니다. 그러나 작년에 Webpack은 구식이 되었다.

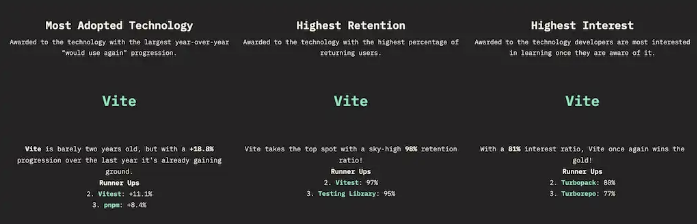
Vite는 시작 프로젝트를 생성하기 위해 널리 사용되는 모든 프레임워크(예: React.js)와 함께 작동하기 때문에 SPA(단일 페이지 애플리케이션)와 관련하여 블록의 새로운 방식이다. Vue.js의 창시자인 Evan You가 구현한 차세대 프론트엔드 도구이다. 내부적 으로는 Go로 작성된 다른 JavaScript 번들러와 비교하여 경쟁사(예: Webpack)보다 종속성을 10-100배 빠르게 번들링 하는 esbuild에서 힘을 얻는다.
Vite의 생태계는 Vitest (Jest의 테스트 대안)와 같은 추가 기능으로 번창하고 있지만 Vercel의 Turbopack과 같은 다른 경쟁자는 최근에 등장했다. Turbopack은 Webpack의 창시자인 Tobias Koppers가 주도했기 때문에 Webpack의 후속 제품으로 만들어졌다. Next.js는 여전히 Webpack을 사용하고 있고 Turbopack은 같은 회사에서 개발했기 때문에 Next.js와 Turbopack이 미래에 완벽하게 일치할 것으로 예상할 수 있다.
10. AI 기반 개발
AI가 결국 개발자의 일자리를 차지하게 될까? 이 질문에 대한 답은 아직 없지만 AI 기반 개발은 2022년에 유행했다. GitHub Copilot 출시와 함께 개발자는 좋아하는 IDE에서 AI 프로그래머와 짝을 이룰 수 있었다. 코드 작성(또는 코딩하려는 내용을 설명하는 주석 작성)만큼 간단하며 GitHub Copilot은 구현 세부 정보를 가장 잘 이해할 수 있도록 자동 완성한다.
그러나 여기서 멈추지 않는다. OpenAI의 ChatGPT는 프로그래밍 작업도 처리하는 보다 일반적인 언어 모델이다. ChatGPT 자유 형식 질문을 할 수 있지만 코딩 작업도 수행할 수 있다. 많은 개발자들이 이미 ChatGPT를 StackOverflow 대체품으로 사용하고 있다. 많은 상황에서 ChatGPT는 검색 엔진 교체로 사용될 때 유용한 답변을 제공했다(완벽한 것은 아님). 후자는 많은 SEO 스팸(개발 관련 콘텐츠뿐만 아니라)을 처리해야 하기 때문에 현재 ChatGPT는 실행 가능한 대안으로 간주된다.
"현재"는 여기서 중요한 용어이다. 조감도에서 볼 때 AI가 만든 콘텐츠는 WWW에도 해를 끼칠 수 있다. 이전에는 수동으로 생성된 SEO 콘텐츠가 이미 문제가 되었지만 ChatGPT로 자동 생성된 SEO 콘텐츠를 더 많이 생성하는 것을 막을 사람은 아무도 없다. 결국 ChatGPT는 자체적으로 생성된 콘텐츠를 학습하게 될까?
'development' 카테고리의 다른 글
| Java에서 HTTP HttpClient를 만드는 방법 (0) | 2023.02.06 |
|---|---|
| Nuxt에서 애드센스 사용하는 방법 3가지 (0) | 2023.02.05 |
| [Nuxt] Template not found: /node_modules/@nuxtjs/google-adsense/dist/templates/plugin.mjs (0) | 2023.01.01 |
| 셸(Shell)과 터미널(Terminal) 차이 (0) | 2022.12.13 |
| vue 보안 취약점과 방지 방법 (0) | 2022.12.11 |