javascript에서 enum을 구현하는 방법들
C#이나 Java와 같은 다른 언어와 달리 자바스크립트는 열거형에 대한 기본 지원을 제공하지 않는다.
자바스크립트에서 enum을 구현하는 방법은 여러 가지가 있다. 각 구현에는 고유한 장단점이 있다.
Javascript에는 enum이라는 예약된 키워드가 있지만 현재는 언어에서 어떤 용도로도 사용되지 않는다. 향후 사용을 위해 예약되어 있을 뿐이다.
enum을 객체 키로 정의해서 구현하기
enum의 기본 구현을 위해 enum 유형을 캡슐화하는 객체를 정의하고 각 열거형 값에 대한 키를 할당할 수 있다.
예를 들어, 각 계절을 키로 하고 대표 문자열을 값으로 하는 객체로 계절을 표현할 수 있다.

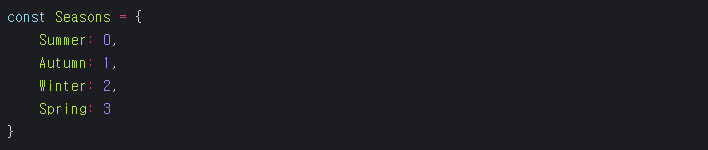
숫자를 값으로 사용하여 이를 수행할 수도 있다.

이 방법은 규모가 작은 코드에서는 적합하지만 이 방법을 사용할 때는 몇 가지 제한이 있다.
첫째로 코드에서 실수를 하기 쉽다. 개발자는 정의된 범위를 벗어난 정수를 사용하거나 문자열을 사용할 때 철자 오류를 범할 수 있다.

둘째로 관련 없는 열거형의 정의가 겹치고 충돌을 일으킬 수 있다.

셋째로 문자열이나 숫자와 같은 기본형을 값으로 사용하는 것은 의미적으로 올바르지 않다. 계절은 실제로 정수나 문자열 이 아니라 계절일 뿐이며 더 나은 의미적 표현을 위해 고유한 유형이 있어야 한다.
symbol을 사용하여 enum 구현하기
symbol을 사용하면 서로 충돌하지 않는 값을 정의할 수 있다. 예를 들어

그리고 enum이 중복되지 않도록 하기 위해 symbol를 사용하여 열거형을 정의할 수 있다.

symbol을 사용하면 enum 변수가 항상 우리가 정의한 값 중 하나를 갖도록 할 수 있다.
단, symbol은 JSON으로 직렬화될 수 없으므로 이 열거형을 포함하는 객체를 JSON 문자열로 변환하려는 경우 대신 객체키를 사용하는 방법을 고려해야 한다.
enum 객체를 불변으로 만들기
이전 예제에서 열거형 객체를 수정하여 열거형의 값을 변경할 수 있다. 예를 들어 다음과 같이 Seasons 객체를 변경할 수 있다.

더 큰 코드의 경우 이런 종류의 오류가 의도치 않게 발생할 수 있다. Object.freeze 메서드를 사용하여 이런 종류의 변경을 방지할 수 있다.

일반적으로 enum 값의 실수로 인한 변경을 방지하기 위해 enum 유형에서Object.freeze를 사용하는 것이 좋다.
클래스를 사용하여 enum 정의하기
코드의 의미적 정확성을 높이기 위해 열거형 그룹을 보관하는 클래스를 만들 수 있다.
예를 들어, 우리의 계절은 모두 비슷한 분류에 속한다는 것을 식별할 수 있는 방법이 있어야 한다.
클래스와 객체를 사용하여 서로 다른 enum 그룹을 만들어보자.

클래스를 사용하는 이점은 각 열거형 그룹이 이제 고유한 유형이 되며, 연산자를 사용하여 instanceof 변수가 특정 유형의 열거형인지 확인할 수 있다는 것이다.
또한 이 정보는 enum 자체에 포함되어 있으므로 유형을 별도로 추적할 필요가 없다.
모든 가능한 열거형 값 나열
위의 클래스 기반 접근 방식을 사용하면 클래스의 키를 반복하여 Season 같은 그룹 아래에 있는 모든 열거형 값을 얻을 수 있다.

객체 기반 접근 방식으로도 같은 작업을 수행할 수 있다.

'development > javascript' 카테고리의 다른 글
| 동시성, 병렬성, 그리고 자바스크립트에 대한 이해 (2) | 2024.11.05 |
|---|---|
| 구글이 색인 과정에서 자바스크립트를 처리하는 방법 (3) | 2024.11.04 |